Basis editor
Het belangrijkste gereedschap om een webpagina te bouwen is de content editor (het bewerkingsvenster). In deze helppagina worden alle gereedschappen van de basic editor gedemonstreerd. Er wordt steeds een voorbeeld getoond, gevolgd door een uitleg om het getoonde voorbeeld te realiseren. Indien beschikbaar wordt verwezen naar een gedetailleerde helppagina.
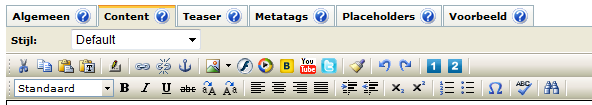
De volledige editor bevat veel gereedschappen om een pagina te vullen. Omdat niet alle gereedschappen voor de meest voorkomende, alledaagse taken nodig zijn kan de webmaster een eenvoudiger versie van de editor beschikbaar stellen. De knoppenbalk van de eenvoudige versie ziet er als volgt uit:
Ieder gereedschap wordt vertegenwoordigd door een icoon op de knoppenbalk. De functienaam van ieder gereedschap wordt getoond in een tooltip, die verschijnt als de muisaanwijzer (pijl) boven een icoon wordt geplaatst.
Om een afbeelding zoals bovenstaand in te voegen plaats je de muisaanwijzer ( | ) op de plek in het editorvenster waar je de afbeelding wilt invoegen. Klik vervolgens op het afbeelding icoon (nummer 9 op de 1e rij) en volg de instructies in het "Afbeelding invoegen" venster. Meer instructies/uitleg.
Een bestaande afbeelding kan worden gewijzigd door te dubbelklikken op de betreffende afbeelding. Volg vervolgens de instructies zoals voor een nieuwe afbeelding.
De stijl bepaalt de layout en de opmaak van een websitepagina. Als standaard (default) wordt bij het toevoegen van een nieuwe pagina de stijl van de sectie (hoofdmenu item) overgenomen. Via het pulldownmenu kan een alternatieve stijl worden gekozen. De webmaster kan de keuze voor meerdere stijlen beperken of uitschakelen.
Het effekt van een stijl kan via het tabblad "Voorbeeld" worden beoordeeld.
Een stijlwijziging wordt (zoals alle wijzigingen in de diverse tabbladen) pas doorgevoerd indien via de knop "OK" de wijzigingen zijn bevestigd.
Deze gereedschappen (nummer 1 t/m 4 op de 1e rij in de knoppenbalk) dienen om geselekteerde delen in het bewerkingsvenster te kunnen manipuleren.
- Knippen
 (nr. 1) plaatst de selectie op het clipboard (tijdelijke opslag) en verwijdert de selectie uit het bewerkingsvenster. (nr. 1) plaatst de selectie op het clipboard (tijdelijke opslag) en verwijdert de selectie uit het bewerkingsvenster.
- Kopiëren
 (nr. 2) plaatst de selectie op het clipboard (tijdelijke opslag) (nr. 2) plaatst de selectie op het clipboard (tijdelijke opslag)
- Plakken
 (nr. 3) plakt de selectie uit het clipboard op de plaats van de muisaanwijzer in het bewerkingsvenster (nr. 3) plakt de selectie uit het clipboard op de plaats van de muisaanwijzer in het bewerkingsvenster
- Plakken als platte tekst
 (nr. 4) plakt de selectie uit het clipboard op de plaats van de muisaanwijzer in het bewerkingsvenster, maar verwijdert tevoren alle opmaak kenmerken uit de selektie tekst. (nr. 4) plakt de selectie uit het clipboard op de plaats van de muisaanwijzer in het bewerkingsvenster, maar verwijdert tevoren alle opmaak kenmerken uit de selektie tekst.
Flexony herkent tekst die uit Word afkomstig is en zal bij het plakken van dergelijke tekst automatisch aanbieden om de opmaak te verwijderen. Over het algemeen bevat tekst uit Wordt veel (overbodige) opmaakcodes, dus het wordt aangeraden om deze door Flexony te laten verwijderen. Voorbeeld.....
Tekst kan worden geplaatst door deze in te tikken of te plakken uit een andere bron. Het verdient in het algemeen aanbeveling om eerst alle "platte" tekst in te tikken en pas daarna eventuele tekst opmaak (onderstrepen, vet maken, kopregels, paragraafkoppen, opsommingen en dergelijke) aan te brengen.
Dit gereedschap biedt een keuze uit een aantal systeem- of door de webmaster vastgelegde systeemgegevens in te voegen in de eigen tekst. Maak een keuze uit het pulldownmenu dat verschijnt door op het "samenvoeg" icoon  (nummer 5 op de 1e regel van de knoppenbalk) te klikken. Bijvoorbeeld de datum: 05-02-2026 of de laatste wijzigingsdatum van de pagina: 21-11-2011 of de naam van een ingelogde bezoeker. (nummer 5 op de 1e regel van de knoppenbalk) te klikken. Bijvoorbeeld de datum: 05-02-2026 of de laatste wijzigingsdatum van de pagina: 21-11-2011 of de naam van een ingelogde bezoeker.
Een link is een verwijzing (door middel van een tekstlink of een afbeeldingslink) naar een websitepagina, document of afbeelding of een speciale functie (zoals afdrukken of converteren naar pdf). Klik op het "link" icoon  (nr. 6 op de 1e rij van de knoppenbalk) en volg de instructies in het pop-up venster "Hyperlink invoegen". Meer instrukties/uitleg. (nr. 6 op de 1e rij van de knoppenbalk) en volg de instructies in het pop-up venster "Hyperlink invoegen". Meer instrukties/uitleg.
Verwijder de hyperlink volledig door met de backspace toets de link in het bewerkingsvenster uit te wissen of plaats de muisaanwijzer op de hyperlink en klik op het "Hyperlink verwijderen" icoon  (nr. 7 op de 1e rij van de knoppenbalk). In het laatste geval wordt de hyperlink tekst niet verwijderd. (nr. 7 op de 1e rij van de knoppenbalk). In het laatste geval wordt de hyperlink tekst niet verwijderd.
Een tekst anker  is een markering van een positie binnen het bewerkingsvenster. Via een hyperlink kan direkt worden gesprongen naar de betreffende positie binnen de pagina. Er kan zowel vanuit de pagina zelf als vanuit een andere pagina worden gelinkt naar een tekstanker. Meer instrukties/uitleg. is een markering van een positie binnen het bewerkingsvenster. Via een hyperlink kan direkt worden gesprongen naar de betreffende positie binnen de pagina. Er kan zowel vanuit de pagina zelf als vanuit een andere pagina worden gelinkt naar een tekstanker. Meer instrukties/uitleg.
Voorbeeld: deze tekst is een link naar een anker geplaats bij de paragraaf "Stijl wijzigen" op deze pagina.
Om een flashanimatie in te voegen plaats je de muisaanwijzer ( | ) op de plek in het editorvenster waar je het flashbestand wilt invoegen. Klik vervolgens op het flash icoon  (nummer 10 op de 1e rij) en volg de instructies in het "Flash invoegen" venster. (nummer 10 op de 1e rij) en volg de instructies in het "Flash invoegen" venster.
Een bestaande flashanimatie kan worden gewijzigd door te dubbelklikken op de betreffend animatie. Volg vervolgens de instructies zoals voor een nieuwe flashanimatie.
Om een video in te voegen plaats je de muisaanwijzer ( | ) op de plek in het editorvenster waar je het videobestand wilt invoegen. Klik vervolgens op het video icoon  (nummer 11 op de 1e rij) en volg de instructies in het "Video invoegen" venster. (nummer 11 op de 1e rij) en volg de instructies in het "Video invoegen" venster.
Een bestaande video kan worden gewijzigd door te dubbelklikken op de betreffend video. Volg vervolgens de instructies zoals voor een nieuwe video.
Om een banner in te voegen plaats je de muisaanwijzer ( | ) op de plek in het editorvenster waar je de banner wilt invoegen. Klik vervolgens op het banner icoon  (nummer 12 op de 1e rij) en volg de instructies in het "banner invoegen" venster. (nummer 12 op de 1e rij) en volg de instructies in het "banner invoegen" venster.
Een bestaande banner kan worden gewijzigd door te dubbelklikken op de betreffend banner. Volg vervolgens de instructies zoals voor een nieuwe banner.
Zoek de video op in Youtube en copieer de invoegcode die bij de video hoort (selecteer de code en drik op het toetsenboard tegelijk op ctrl en c). Ga nu naar het editorvenster, plaats de muisaanwijzer op de plek waar de video moet komen en klik op de YouTube icoon  (nummer 13 op de 1e rij) en volg de instructies in het "YouTube film invoegen" venster. (nummer 13 op de 1e rij) en volg de instructies in het "YouTube film invoegen" venster.
Een bestaande YouTube video kan worden gewijzigd door te dubbelklikken op de betreffend video. Volg vervolgens de instructies zoals voor een nieuwe YouTube video.
Plaatse de muisaanwijzer op de plaats waar de twitterfeed moet komen en klik op het "Twitterberichten invoegen" icoon (nummer 14 op de 1e rij). Volg de aanwijzigen in het pop-up venster.
Bij het knippen en plakken van inhoud van externe bronnen (Word, Excel, externe websites) komt vaak veel overbodige opmaakcodes mee, waardoor de standaard opmaak van de eigen website wordt aangetast. In een aantal gevallen (Word bijvoorbeeld) herkent Flexony bij het plakken de externe bron en biedt aan de ongewenste opmaak te verwijderen. In andere gevallen kan de ongewenste opmaak handmatig worden verwijderd.
Het  (opschoon) icoon verwijdert voorzover mogelijk ongewenste opmaakcodes en referenties naar niet beschikbare opmaakbronnen. Selecteer de volledige tekst (na het plakken) in de editor en klik op het icoon. (opschoon) icoon verwijdert voorzover mogelijk ongewenste opmaakcodes en referenties naar niet beschikbare opmaakbronnen. Selecteer de volledige tekst (na het plakken) in de editor en klik op het icoon.
Klik op dit icoon  om de voorafgaande toetsaanslag / aktie ongedaan te maken. om de voorafgaande toetsaanslag / aktie ongedaan te maken.
Klik op dit icoon  om de ongedaan gemaakte aktie te herstellen (opnieuw uit te voeren). om de ongedaan gemaakte aktie te herstellen (opnieuw uit te voeren).
De webmaster of webdesigner kan de toolbar uitbreiden met maximaal 5 zelfgedefinieerde functies. Deze zijn te herkennen als een blauw nummerblokje of hebben een eigen icoon.
De basis tekst opmaak functies worden gevormd door de functies:
- ver
- schuin
- onderstrepen
- doorstrepen van tekst
- transformatie naar hoofd- of kleine letters
- subscript
- superscript
De webdesigner kan een aantal eigen tekststijlen definiëren. Deze stijlen kunnen worden toegepast door een deel van de tekst te selecteren met de muis en vervolgens in het pulldown menu de gewenste stijl te kiezen.
Teksten en afbeeldingen kunen gepositioneerd worden door het gebruik van onder meer tabellen (in de volledige edito). Een aantal basis gereedschappen zij beschikbaar voor links, rechts, midden en uitlijnen van tekst. Tekst kan worden geplaatst in een genummerde of een bullitlijst. Tekst inspringen of terugspringen om verschillende tekst niveaus te creëren.
Met behulp van de  knop kan een speciaal teken (buiten de standaard tekenset van het toetsenbord) worden geselecteerd en ingevoerd. Klik vanaf de positie waar het speciale teken moet komen op de "speciaal teken" knop en kies in het pop-up venster het gewenste teken. Klik op de "ok" knop om het venster te suiten en het geselecteerde teken in te voegen. knop kan een speciaal teken (buiten de standaard tekenset van het toetsenbord) worden geselecteerd en ingevoerd. Klik vanaf de positie waar het speciale teken moet komen op de "speciaal teken" knop en kies in het pop-up venster het gewenste teken. Klik op de "ok" knop om het venster te suiten en het geselecteerde teken in te voegen.
Flexony biedt een eenvoudige spellingcontrole voor de teksten die in een bewerkingsvenster worden ingevoerd. De spellingcontrole gebruikt daarvoor het spellingswoordenboek in de taal welke geselecteerd is voor de website (links bovenin het beheer navigatievenster).
De volgende talen worden ondersteund:
- nederlands
- engels
- frans
- duits
- spaans
- italiaans
- portugees
Klik op de  knop in de knoppenbalk nadat de paginatekst is ingevoerd. Er verschijnt een dialoogvenster met daarin de tekst uit het bewerkingsvenster en de gebruikelijke dialoogfunkties voor het zoeken van spelfouten en het voorstellen van vervangende woorden. knop in de knoppenbalk nadat de paginatekst is ingevoerd. Er verschijnt een dialoogvenster met daarin de tekst uit het bewerkingsvenster en de gebruikelijke dialoogfunkties voor het zoeken van spelfouten en het voorstellen van vervangende woorden.
Het is niet mogelijk eigen woorden toe te voegen aan het spellingswoordenboek.
Via het  icoon is een tekstzoek en vervang functie beschikbaar (binnen de tekst in het editorvenster). icoon is een tekstzoek en vervang functie beschikbaar (binnen de tekst in het editorvenster).
Laatst gewijzigd: 21-11-2011
© flexony 2026
|